HTTP (Hypertext Transfer Protocol) and HTTPS (HTTP Secure) are the foundation of the modern web. They are the protocols that allow communication between different systems and are essential for the functioning of the Internet. In this blog post, I will explain the basics of HTTP and HTTPS, and introduce the concept of APIs (Application Programming Interfaces).
HTTP
HTTP is a protocol used for transmitting data over the web. It is the foundation of the modern web and is used to transfer data between servers and clients. It is a request-response protocol, meaning that a client sends a request to a server and the server sends a response back.
HTTP is a stateless application-level protocol which means it does not require retaining the session state of previous requests and each request is isolated, it requires a reliable network transport connection to exchange data between client and server, namely, TCP. It uses port 80 for unencrypted and 443 for encrypted connections. Data is exchanged through a sequence of request-response messages which are exchanged by the session layer.
HTTP Request Methods
Certain methods are defined to perform desired actions on identified resources. The most commonly used methods are -
1. GET
The GET method requests the target source to transfer the representation of the state, it only retrieves data and has no other effect. For example, check the weather of a location.
2. POST
The POST method requests the target source to process the representation enclosed in the request according to the semantics of the target source. When the client sends the request the server creates a new resource with the date provided in the request. For example, tweeting a tweet.
3. PUT
The PUT method requests the target source to create or update an existing resource on the server. When the client sends the request the server will update the resource identified with URI (Uniform Resource Identifier) with the new data provided in the request. For example, giving a rating to a product, when you change the rating it updates the existing rating instead of creating a new rating.
4. DELETE
The DELETE method requests the target to delete the resource identified with URI provided in the request body. For example, deleting your comment on a LinkedIn post.
5. PATCH
The PATCH method requests the target to modify the resource according to partial update information defined in the request body. For example, a seller updates the price of a product during sales, without the need to re-upload the description and images.
HTTP Response Messages
A response message is sent by a server to the client as a reply to its former request message. It consists of a status line with protocol version and response status code, a response header field and an optional message body.
Response status codes
It is a three-digit integer code representing the result of the server's attempt to understand and process the client's request. It helps in understanding if there is a problem and what part the problem is. The status codes are divided into multiple classes and the first digit indicates its class:
1XX (informational)
The request was received, continuing the process.
2XX (successful)
The request was successfully received, understood and processed.
3XX (redirection)
Further action is needed to be taken to complete the request.
4XX (client error)
The request contains bad syntax and cannot be fulfilled.
5XX (server error)
The server failed to fulfil a valid request.
HTTPS
HTTPS is a more secure version of HTTP. It uses SSL (Secure Sockets Layer) or TLS (Transport Layer Security) to encrypt the data that is being transmitted between the client and the server. This encryption ensures that the data being transmitted cannot be intercepted and read by an unauthorized third party. This is SSL/TLS security is provided by digital certificates issued by cloud server provider/domain providers like GoDaddy, Cloudflare, etc.
The principal motivation for HTTPS is authentication of the accessed website and protection of the privacy and integrity of the exchanged data while it is in transit. It protects against man-in-the-middle attacks, eavesdropping and tampering.
SSL Encryption
It is of two types:
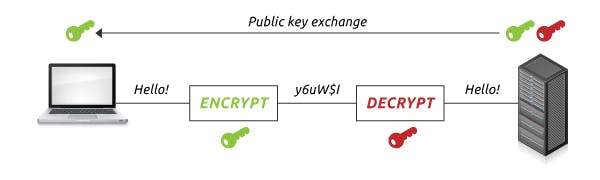
Asymmetric
In asymmetric encryption, the encryption happens with browser's public key but decryption happens with the server's private key. This way only the intended receiver can decrypt the message.

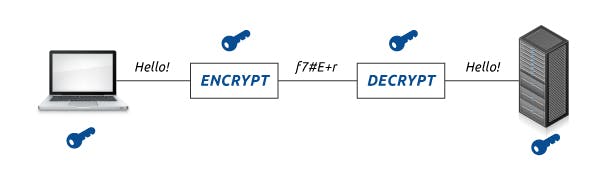
Symmetric
Symmetric encryption uses a single key to both encrypt and decrypt data. Both sender and receiver need the same key to communicate.

Both encryption methods has its own advantages and disadvantages. Symmetric keys are smaller than Asymmetric keys so they take less computational power but it is unreliable for secure data transfer. Asymmetric doesn't have this problem, as long as the private key is kept a secret. So where data security is extreme concern Asymmetric is used and where just encryption is needed symmetric is used.
API
An API (Application Programming Interface) is a set of rules and protocols that allows different systems to communicate with each other. APIs are used to expose certain functionality of a system to external developers. For example, a social media platform may have an API that allows developers to access certain user data, such as their friend list or posts, so that they can create third-party applications that interact with the platform.
There are different types of APIs but Web APIs is what I will explore in this article. Web APIs are service accessed from client devices (Mobile phones, Laptop, etc.) to a web server using HTTPS. Client devices send a HTTP request and response is received in message in JSON (JavaScript Object Notation) or XML (Extensible Markup Language).
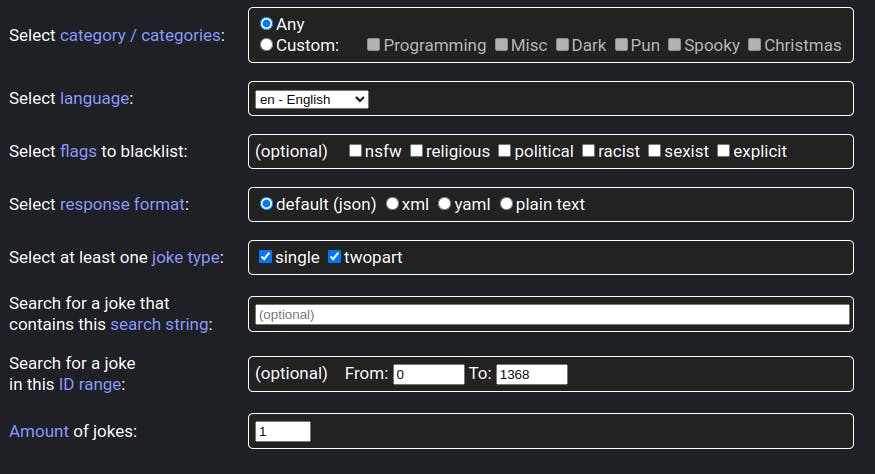
Let's get a hands-on with API, go to Joke API and use it.

Select your choices and you will get a URL like this:
https://v2.jokeapi.dev/joke/Programming?blacklistFlags=nsfw&amount=1
This URL have different parts-
https - the protocol through which the client will communicate with the server.
v2.jokeapi.dev - the domain of the server (its location in the internet in human readable form).
joke/Programming - the specific route which will interact with client's request and give response to, the particular web app provides categories that will go to different route like joke/Dark, joke/Pun, etc.
?blacklistFlags=nsfw&amount=1 - these are called parameters, its like filter for the result you want. There can be multiple params provided by web app and you can combine those with '&' symbol.
The result which the above URL gives is-
{
"error": false,
"category": "Programming",
"type": "single",
"joke": "Two SQL tables sit at the bar. A query approaches and asks \"Can I join you?\"",
"flags": {
"nsfw": false,
"religious": false,
"political": false,
"racist": false,
"sexist": false,
"explicit": false
},
"id": 221,
"safe": true,
"lang": "en"
}
This is complete response we get from the server, you can use JSON function like parse(), stringify(), etc. to make use of it. You can play around with JSON in many ways, refer to https://dmitripavlutin.com/fetch-with-json/ .
API Security
Security is very critical when developing a public facing API. Common threats like SQL injection, DoS (Denial-of-Service) attack, broken authentication, and exposing sensitive data always threaten web services. Some common security practices are to use HTTPS for connection, content security to mitigate data injection attacks, and requiring an API key to use the access the service for proper authentication and authorization.
In summary, HTTP and HTTPS are protocols that allow communication between different systems on the web, while APIs provide a way for different systems to interact with each other. Together, these technologies form the backbone of the modern web and are essential for the functioning of the Internet.
That's all for today, I hope this blog provided you with some basic understanding of HTTP, HTTPS and API and their role in web development.
